bab maw kasi lwa2 kan..

cntohnye cm ats ni r
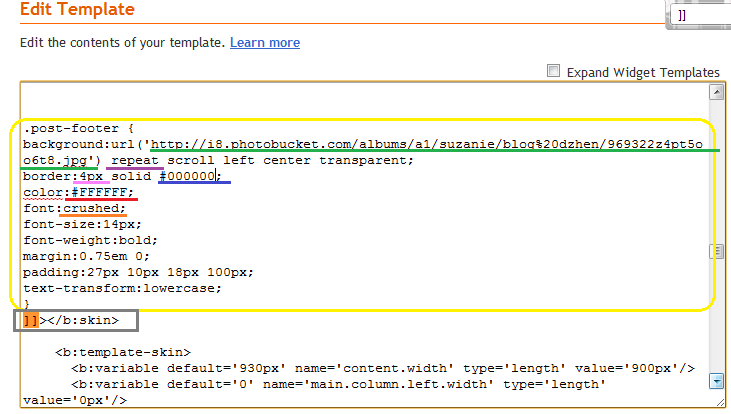
cam biasa g kt "DESIGN" --> "edit HTML"
cari kod cam kat kotak KELABU bwah ni..

pas tue korank COPY r code kat BAWAH ni n PASTE cam yg dlam kotak warna KUNING sblum code yg dlm kotak warna KELABU tue k..
dh siap tue, save je r.. heheh..
.post-footer {background:url('url gambr kamu') no-repeat scroll left center transparent;border:1px solid #FFC0CB;color:#000000;font:georgia;font-size:14px;font-weight:bold;margin:0.75em 0;padding:27px 10px 18px 100px;text-transform:uppercase;
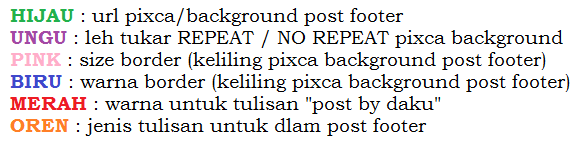
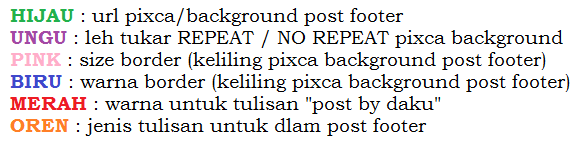
yg ku wat underline bercolor2 tue de function nye..
korank tgk function ikt color2 ek..
n yg ni korank leh r adjust ikut korank..

n yg ni korank leh r adjust ikut korank..




No comments:
Post a Comment